Styles
The style object provides you control over several elements in the iframe itself. It applies to each element following:
var style = {
/* Some example values of available properties
{
backgroundColor: '#ffffff',
border: '1px solid #ccc',
borderBottomColor: '#ccc',
borderBottomWidth: '5px',
borderColor: '#ccc',
borderLeftColor: 'black',
borderLeftWidth: '5px',
borderRadius: '4px',
borderRightColor: '#ccc',
borderRightWidth: '5px',
borderTopColor: '#ccc',
borderTopWidth: '5px',
borderWidth: '2px',
boxShadow: 'inset 0 1px 1px rgba(0,0,0,.075)',
color: '#444444',
display: 'block'
fontSize: '16px',
fontFamily: '"Times New Roman", Times, serif',
fontStyle: 'normal',
fontWeight: '',
height: '34px',
lineHeight: 'normal',
margin: '0',
padding: '1px 2px'
}
*/
body: {},
container: {},
input: {},
inputInvalid: {},
inputRequired: {},
label: {},
labelRequired: {},
sectionContent: {},
select: {},
selectInvalid: {},
selectRequired: {}
}
Examples
A few simple examples of how to use thepaymentForm can be found here.
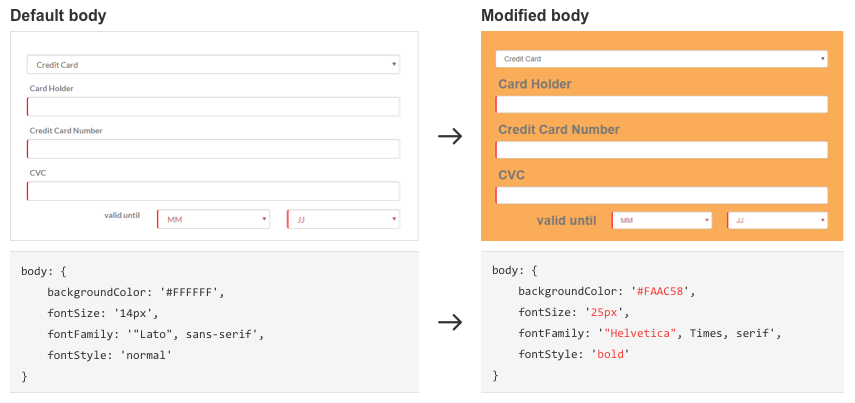
Body

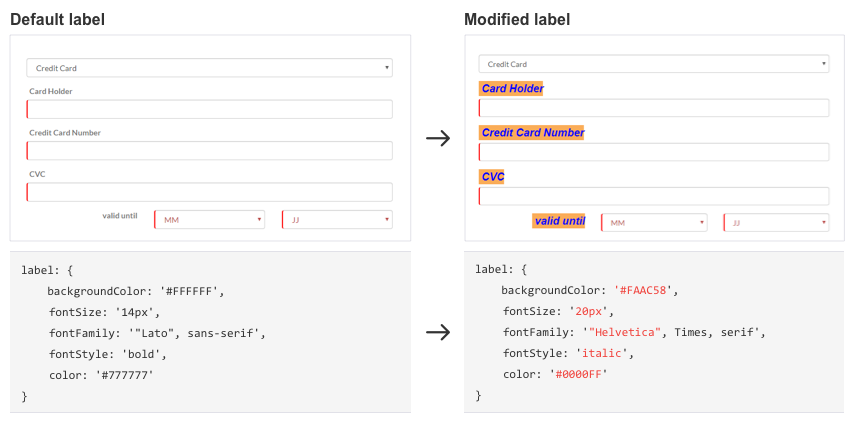
Label

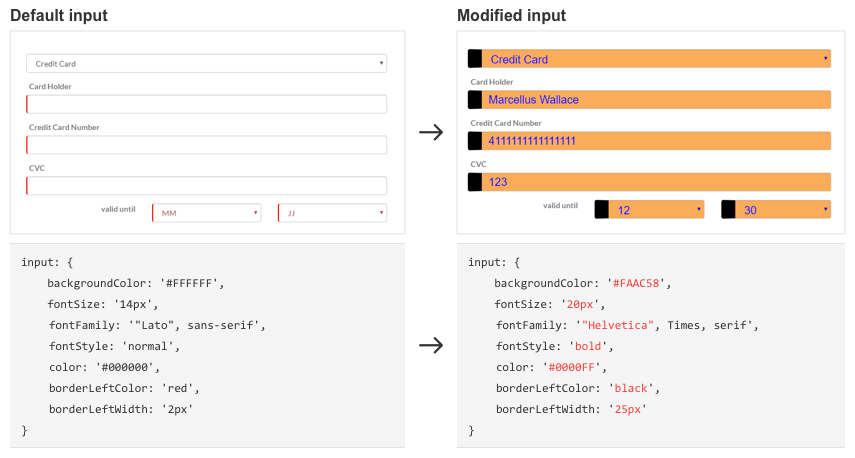
Input

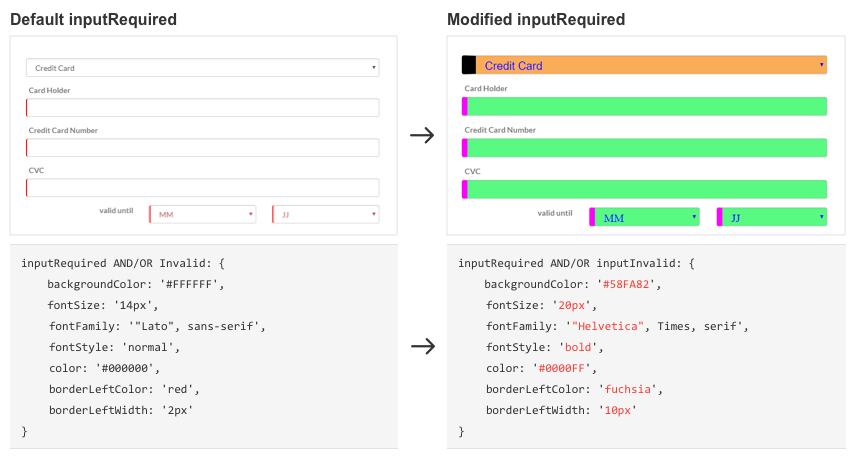
Required Input & Invalid Input